HTMLにはメタタグ、と呼ばれるものがある。これは「Webサイトの情報」をWebブラウザや検索エンジンといったシステムに渡すためのものであり、例えばサイトのURLをTwitter等のSNSに貼り付けた時に表示されるサムネ画像や記事のタイトル

なんかも、メタタグに記載されている情報をTwitterのシステムが解釈し、組み立てて表示しているのである。

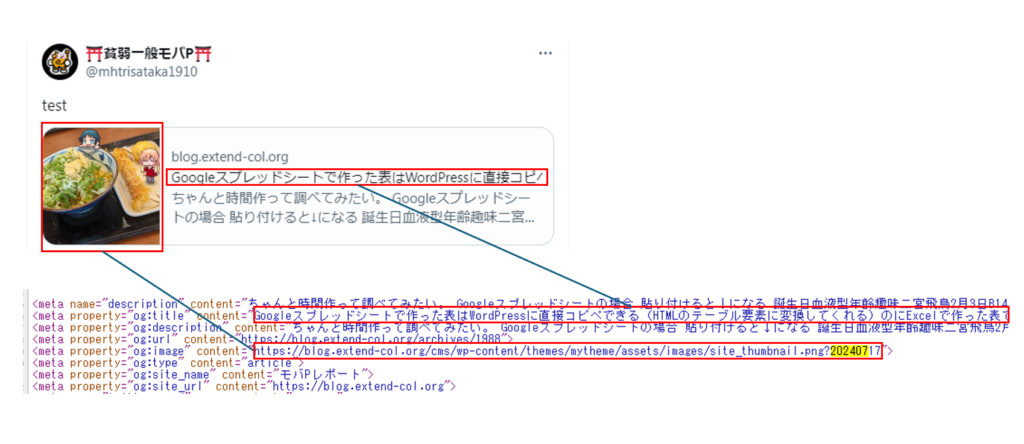
で、今回はTwitter等のSNSにURL等貼り付けた際に表示されるサムネイル画像を指定するメタタグ「og:image」で指定しているURLの画像を新しいものに差し替えたよ、というお話。
トワイライト//イデア(南条光と二宮飛鳥のデュオユニット。2022年2月3日にmobage版アイドルマスターシンデレラガールズにて初登場)担当になってからもう結構経つし、そろそろこのブログも本格的にトワイデ仕様にしたいなぁ、と思い、今回の変更を行った次第。

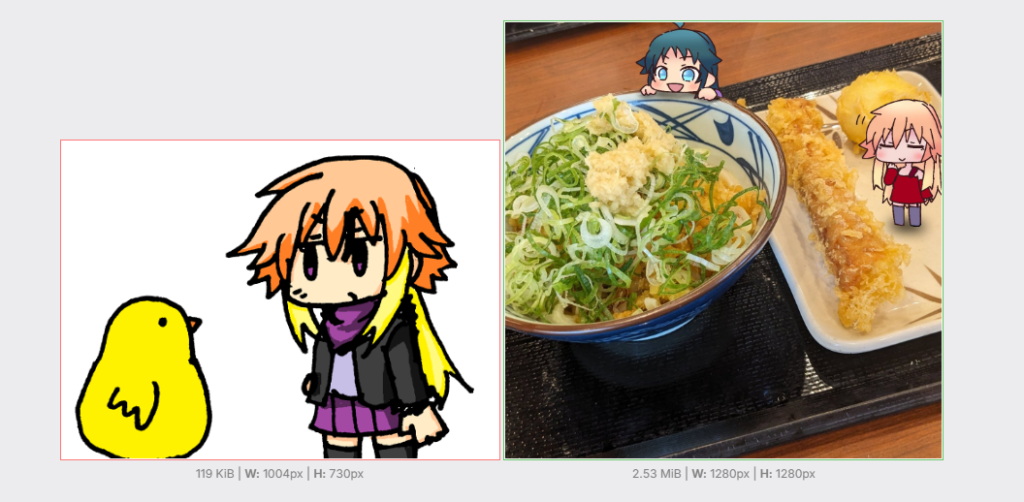
なんか…だいぶファイルサイズがデカくなったなァ
ちなみに当ブログのog:imageについてだが、WordPressの記事編集画面で「アイキャッチ画像」を指定した場合はアイキャッチ画像のURLがセットされ、アイキャッチ画像を指定しなかった場合には上記デフォルト画像のURLがセットされる仕様となっている。
こういうことやりたい!ってサイトは結構多いだろうし、コード例も置いておくのでよければ参考にして欲しい。



<?php
// コード例
$og_image = get_the_post_thumbnail_url();
if (empty($og_image)) {
$og_image = get_stylesheet_directory_uri() . '/assets/images/site_thumbnail.png';
}
?>
<meta property="og:image" content="<?=htmlspecialchars($og_image,ENT_QUOTES);?>">