前置き
Googleフォームをiframeでサイトに埋め込み、
サイトのお問い合わせフォームとして使っている人も
まあまあいると思う。
しかし、Googleフォームをiframeで埋め込んだだけだと
呼び出し元のサイト上ではページ遷移が発生しないので、
「完了画面に遷移したらコンバージョン」
といったことができない。
そこで、どうしたらiframeで埋め込んだGoogleフォームで
コンバージョンを取れるのかを考えてみた。
本編
フォームを使ってコンバージョンを取りたいと思った時、
「完了画面を表示する」というイベントをコンバージョンとして
設定するのが一般的というか、一番簡単だと思う。
しかし、先にも述べた通り、Googleフォームをiframeで埋め込んだ場合、
親ページであるサイト上ではページの遷移が発生しない。
そこで、一つ思いついた。
iframe内のページ遷移を検知したら完了ページにリダイレクトするよう、
JavaScriptによる処理を追加すれば良いんではないか? と。
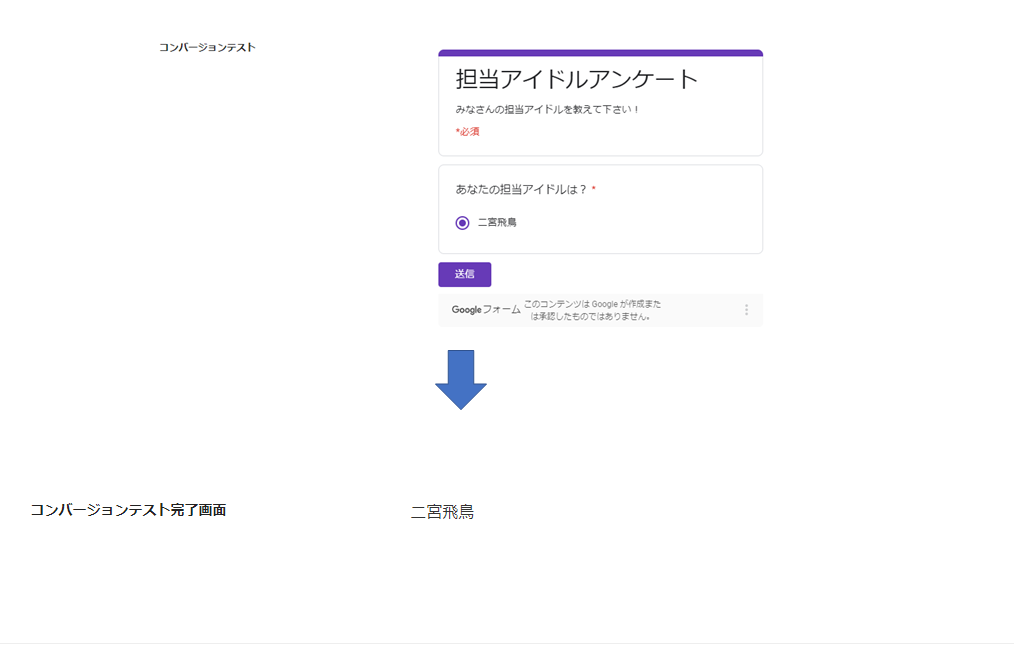
①固定ページにiframe埋め込み
テスト用の固定ページを作成し…

<iframe id="aaaaa" src="https://docs.google.com/forms/d/e/1FAIpQLScQvC0-N-zMu-d8ADGPrgbmYdf5n4UUL7NO6uYnrJuBN2e80Q/viewform?embedded=true" width="640" height="584" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>
Googleフォームからiframeのコードを取得して貼り付け。
その際に、何か適当なid(上記で言うなら「aaaaa」がそう)を
振っておくこと。

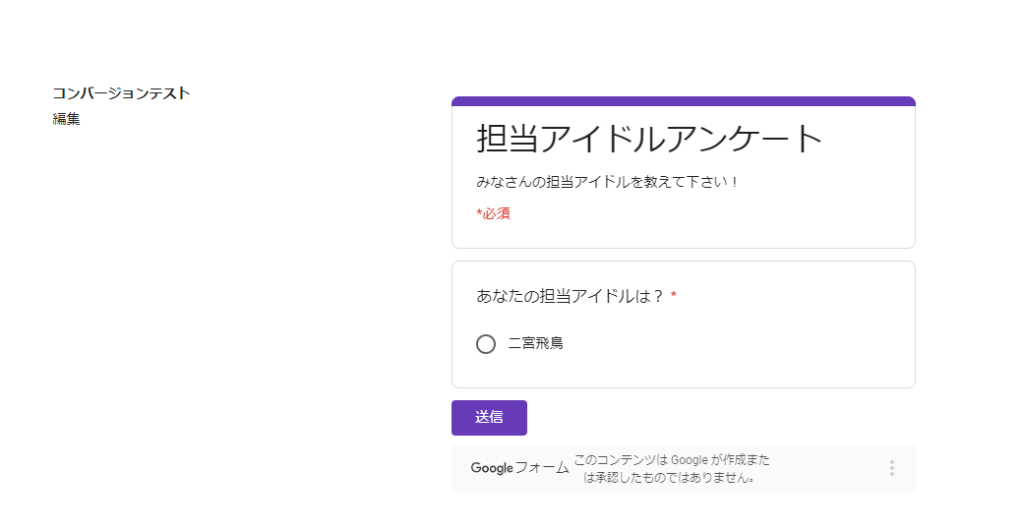
実際にページを開いてみると、
ちゃんとフォームが表示されている。
ただフォームを動かすだけならこれで良い。
コンバージョンを取れるようにするために、
ここからもうひと手間掛けてみる。
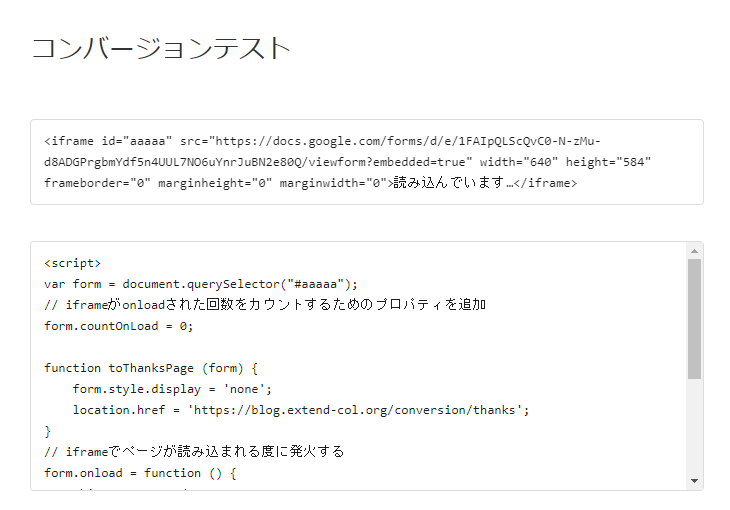
②JavaScriptによるリダイレクトの実装
こんな感じのJavaScriptを、固定ページ内に書いていく。
<script>
var form = document.querySelector("#aaaaa");
// iframeがonloadされた回数をカウントするためのプロパティを追加
form.countOnLoad = 0;
function toThanksPage (form) {
form.style.display = 'none';
// 完了画面にリダイレクト
location.href = 'https://blog.extend-col.org/conversion/thanks';
}
// iframeでページが読み込まれる度に発火する
form.onload = function () {
this.countOnLoad++;
// 初回のonload発生時=入力画面の読み込みなので何もしない
if (this.countOnLoad <= 1) {
return;
}
// 2回目のonloadでリダイレクトが発生
toThanksPage(this);
}
</script>
iframe.onloadはiframe内でページが読み込みされる度に発火する。
Googleフォームは確認画面がなく、入力エラーを表示する際にも
ページ遷移は発生しない。
iframe.onloadは入力画面と完了画面の2回分発生することになる。
(この辺仕様変更とか発生するかもわからんが)
2度目のonloadが発生した=完了画面に遷移した、
ということになるので、このタイミングで
コンバージョン用のページに
リダイレクトさせるための関数を実行させれば良い。

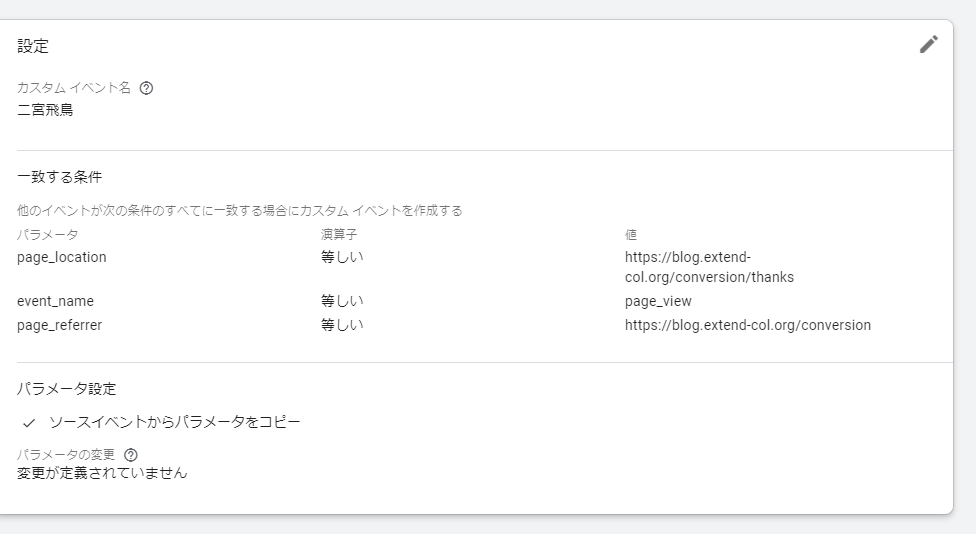
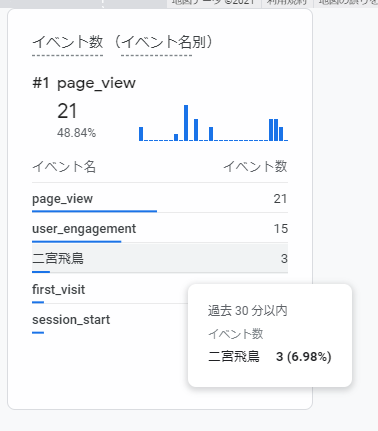
アナリティクス側でもイベントを追加して、
実際にフォームを動かしてみると…


無事に集計できた!
あとがき
いかがでしたでしょうか?
iframeでサイト上に埋め込んだGoogleフォームでも、
ちょっと工夫をすればイベント検知できることが
わかりました。
今回やった手法で特に重要な部分は
「Googleフォームが完了画面に遷移したことの検知」です。
そこさえ無事にできたなら、私のようにリダイレクトに拘らずとも
煮るなり焼くなり好きできると思います。
(GTMのdatalayer使うとか)
まあこの方法も、Googleフォーム側の仕様が変われば
崩壊してしまうため、決して盤石のものという訳ではないです。
Googleのサービスって割とぽこじゃか仕様が変わるんで、
動向は随時見守っていかないといけないですね。
これ以外のアプローチがないか調べたところ、
フォームのガワを独自のHTMLで作って、Googleフォームへの
POSTはajaxで行う、みたいなのもあるみたいです。それやるんだったらスクラッチで組むのと大して手間変わらんと思いますが(爆
それでは、みなさんも良いサイト運営ライフをー