まあつまるところ、キャッシュ的なものを生成する仕組みを作ってそいつを読み込むようにしようぜ! って話なんですが。
例えば、企業のコーポレートサイトではトップページにお知らせ一覧のセクションがあり、そこでは最新の記事が何件か表示されてたりすると思う。しかしながら。ハッキリ言ってこの部分、超厳密なリアルタイム性が求められるかって言うとそんなわけでもなく、例えば1分に1度くらいのペースで更新が反映されれば十分なんじゃないかと思う。
更新を常時リアルタイムで反映するとなると当然都度DBからデータを引っ張ってこないといけないわけだが、WordPressのDB負荷が決して軽くないというのはよく聞く話で、アクセスが多い・記事数たくさんなサイトでアクセスの度にDBを読み込んでたら負荷も相応に高くなる。
様々なコンテンツをWordPressで管理していて、一つのページでクエリが複数走るようなサイトだと尚更だろう。
そこで。リアルタイム性がそこまで求められないコンテンツに関しては、こんな感じの仕組みを作って表示すると良いんじゃないかと考えた。
…前職時代の俺が。アクセスがちょっと増えただけで503エラーになってしまうページを何とか動くようにするために。
①WordPressのDBからコンテンツのデータを読み込み、読み込んだ内容を静的ファイル(HTMLやJSON等)として出力するスクリプトを作成
②①のスクリプトをcron等で定期実行
③そのコンテンツを必要とするページでは①②で生成されたファイルを何らかの方法(PHPだったらfile_get_contents、JavaScriptだったらajaxとか)で読み込んで表示する。DBからはデータを持ってこない
こうすることでコンテンツ表示の度にクエリが走らなくなるため、DBへの負荷が下がるって寸法である。
あと、ファイル生成スクリプトについてはWebから直接アクセスできる場所に置いておくといいだろう。もしも更新を即時反映したい場合、ブラウザからスクリプトのURLを叩くだけで良くなるので。
ちなみにこの仕掛けは当ブログでも採用していて、サイドバー(スマホからアクセスした場合はフッターか?)の二宮飛鳥グッズ紹介コーナーとおすすめゲーム紹介コーナーがそうである。
これらのコンテンツはWordPressのカスタム投稿タイプで管理されており、ファイル出力のスクリプトはこんな感じで組まれている。
<?php
$goods_args = [
'post_type' => 'aska_goods', //カスタム投稿タイプを指定
'post_per_page' => 3, //3件抽出
'orderby' => 'rand' //順番はランダム
];
$goods_query = new WP_Query($goods_args);
$goods_query->post_count = 3;
//投稿がないので何もしない
if (!$goods_query->have_posts()) {
return;
}
//出力バッファリングの有効化
ob_start();
while ($goods_query->have_posts()) {
$goods_query->the_post();
//本文をバッファにぶちこんでいく
the_content();
}
//バッファを変数に格納
$content = ob_get_contents();
//バッファリング終了のお知らせ
ob_end_clean();
//変数をHTMLファイルとして出力
file_put_contents('./aska_goods.html', $content);そのスクリプトが定期的に実行されるよう、cronで以下のように設定している。

あとは生成されるファイルを何らかの形で読み込めばいいのだが、俺はJavaScriptを使うことにした。
<script>
jQuery.ajax({
url: '/aska_goods.html',
type: 'get',
cache: false,
}).done(function(data) {
jQuery("#aska_goods").append(data);
});
</script>
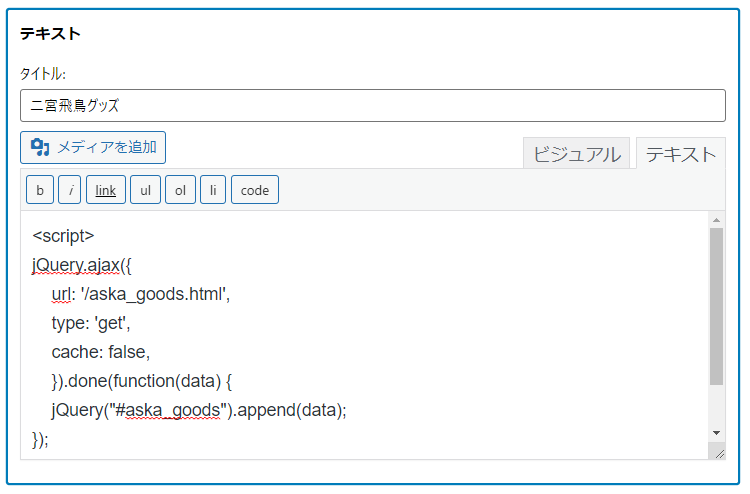
<span id="aska_goods"></span>こんな感じのスクリプトを以下のようにウィジェットに登録している。
(正直もうちょっとスマートでクールなやり方もありそうな気はするが)

あとがき
まあ。これはどんなコンテンツ・ページに使える小技ではないので、使い所はちゃんと考えないといけないと思う。
Webサイトでアクセスが一番集中する・いろんな種類のコンテンツを一度に沢山読み込み・表示してる場所って言ったらやっぱりトップページだと思うし、そこで使ってみるだけでも大分サイト全体のもっさり感が解消されるんでないだろうか。
ところで、今回の記事で取り上げた内容に加え、当ブログではwp-cronの無効化といった負荷対策も行っている。
…のはいいんだけど。悲しいかな、ハッキリ言ってこのブログはそんな対策が必要なほどのアクセスがない。そのため「こんな負荷対策やってます!!」と幾ら言ったところで説得力は皆無なのである。
これらの対策が本当に有効なのかハッキリさせるためにも、今後も頑張ってブログのアクセス数を増やしていきたい所存である。