
Googleのリファレンスによると、scrollはページを垂直方向に90%スクロールした際に計測されるようだ。

ただまあ、このブログってフッターの部分がアフィr…広告やらツイート表示部分やらで大分分厚くなってるので、90%というのが「記事が最後まで読まれたか」の基準として正しいかどうかって言うと微妙な感じはする。

できることなら25%とか50%とか、もうちょっと細かい単位で計測したいところだが、GA4を使っている場合タグマネでちょっと設定するだけで行けるらしい。早速やっていこうと思う。

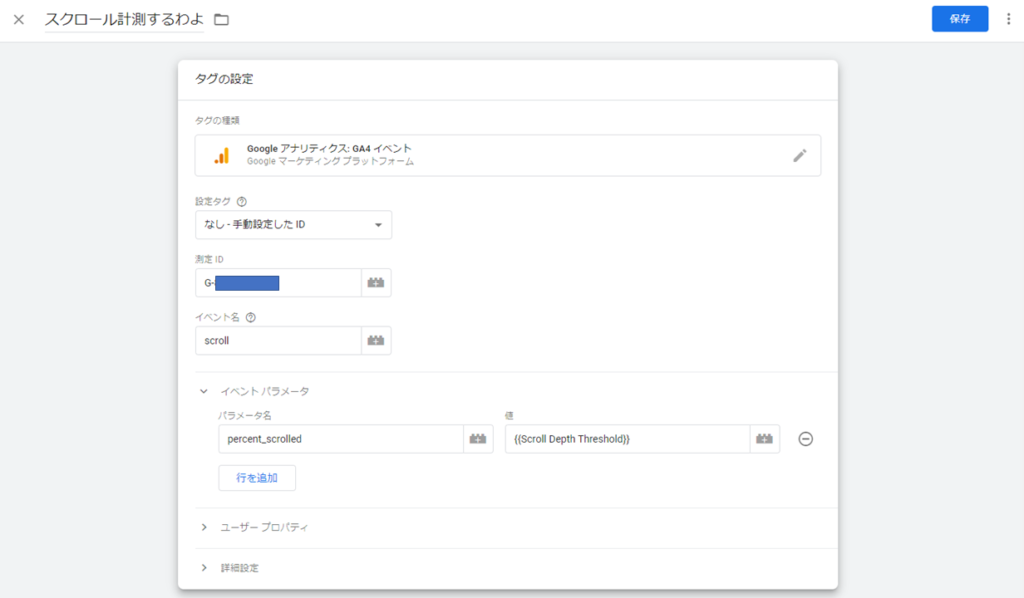
とりあえずタグの設定はこんな感じ。
イベント名:scroll
イベントパラメータ
パラメータ名:percent_scrolled
値:{{Scroll Depth Threshold}}
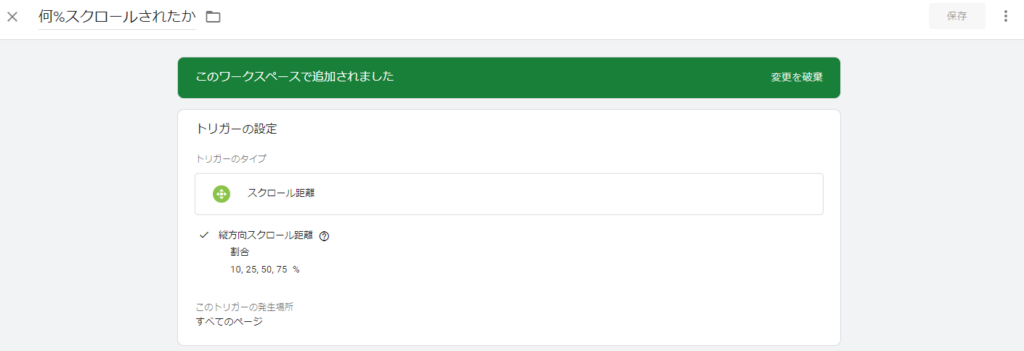
んで、トリガーはこう。

これで、デフォルトの90%に加え、10,25,50,75%スクロールされた際にもscrollが計測されるようになる。
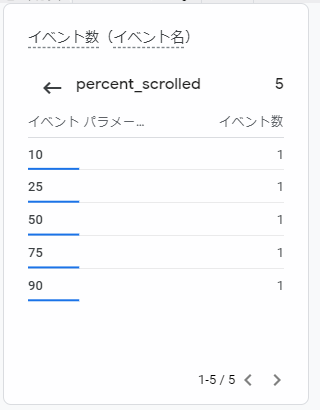
早速設定を有効にして、適当な記事を開き、最後の方まで画面をスクロールしてみると…

なるほど。いい感じに計測されてるじゃないの。
あとはこれで数日様子を見てみて、記事が大体どの程度まで読まれているのか改めて調べてみようと思う。