前置き
GA4よくわかんねーのでちゃんと本買って勉強した方が良い気がする。
本題
前回こんな風に設定してみたはいいけど、肝心の計測結果をGAの管理画面から見る方法がわからず困り果てるモバP(リアルタイムでは見れるのに、前日の計測結果とか見ようとするとどうもうまくいかない)。調べてみたところ、どうもGAのカスタムディメンションでpercent_scrolledを登録してやる必要がある様子。

カスタム定義>カスタムディメンションから以下のように設定。
ディメンション名:percent_scrolled
範囲:イベント
イベントパラメータ:percent_scrolled
この状態で一晩放置。
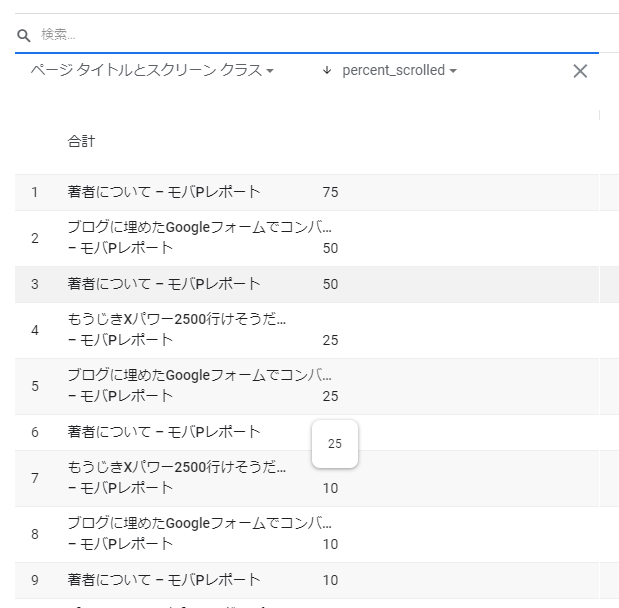
翌日、エンゲージメント>ページとスクリーンのセカンダリディメンションを percent_scrolledに変更してみると…

「このページは○○%スクロールされたか」がいい感じに取れている。スクショには映ってないけど、「このページは○○人が△△%スクロールした」というのもしっかりわかるようになっているので、まあひとまずやりたいことはできたと言えるだろう。
でも「○○%読まれたページの一覧」の作り方がいまいちようわからん。昇順降順でソートはできても絞り込みができねぇ…中々奥が深いぞGA4。